🌟 主要功能
- 智能分析网络请求 – AI 助手可帮你分析指定时间段内的 whistle 请求,发现异常
- 一键重放请求 – 只需告诉 AI 要重放哪个请求,无需手动配置参数
- 自动生成代理规则 – 根据代码定义自动生成 whistle 代理规则和 mock 数据
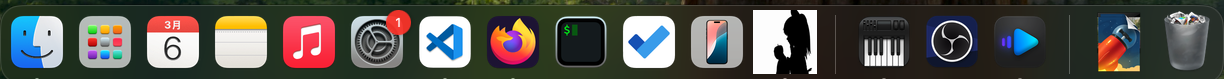
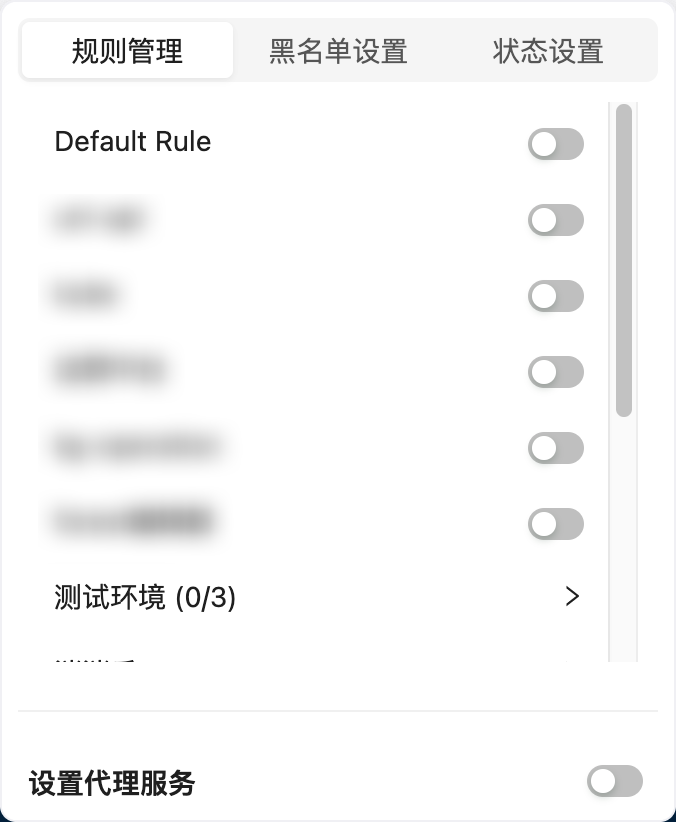
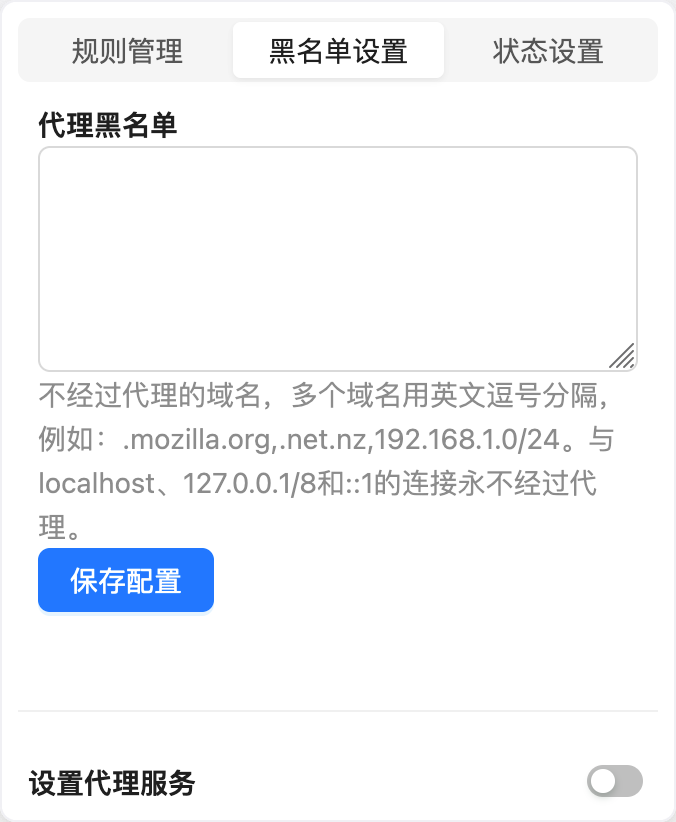
- 全面管理代理配置 – 通过自然语言轻松管理规则、分组和值
💡 适用场景
- 前端开发时快速调试接口问题
- 测试人员模拟各种网络响应场景
- 移动端应用抓包分析与请求重放
🏠 仓库&NPM
📦 快速上手
1.全局安装 whistle-mcp-tool
npm install -g whistle-mcp-tool
2.在 Cursor 中配置 MCP 服务
{
"mcpServers": {
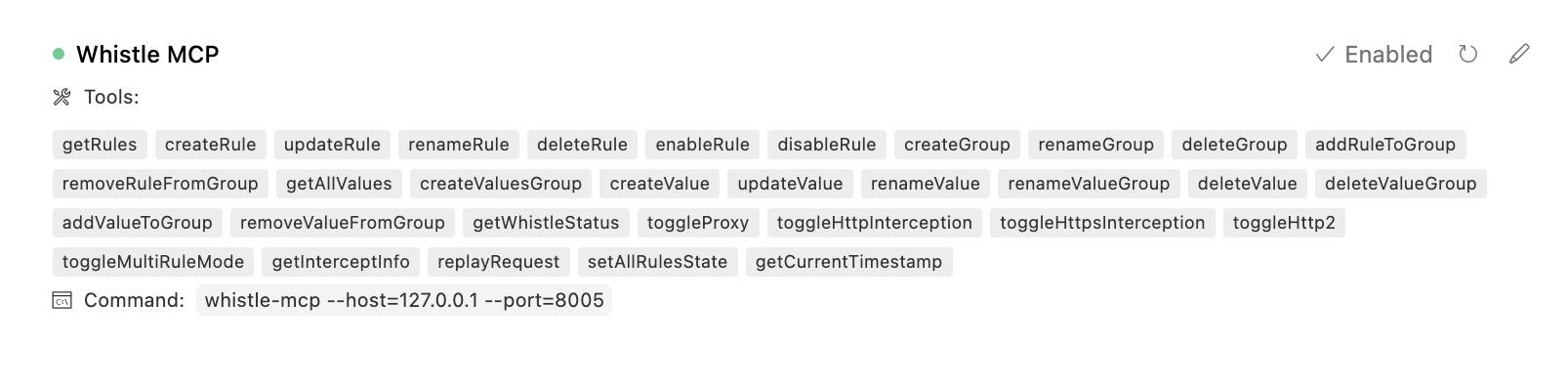
"Whistle MCP": {
"command": "whistle-mcp",
"args": [
"--host=<如需指定 IP,可以增加该参数控制>"
"--port=<如需指定端口,可以增加该参数控制>"
]
}
}
}
3.配置完成,开始使用
📢 使用建议
- 建议使用 Claude 3.7 Sonnet ,表现最好
- 建议在 Prompt 中加上「接口中不需要含有转义符和换行符」和「 Mock 数据应该是 JSON 格式」,这样子 AI 的输出会更标准
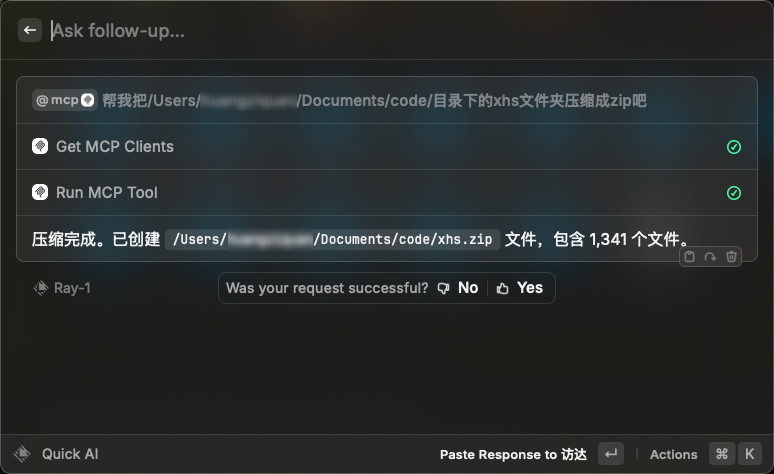
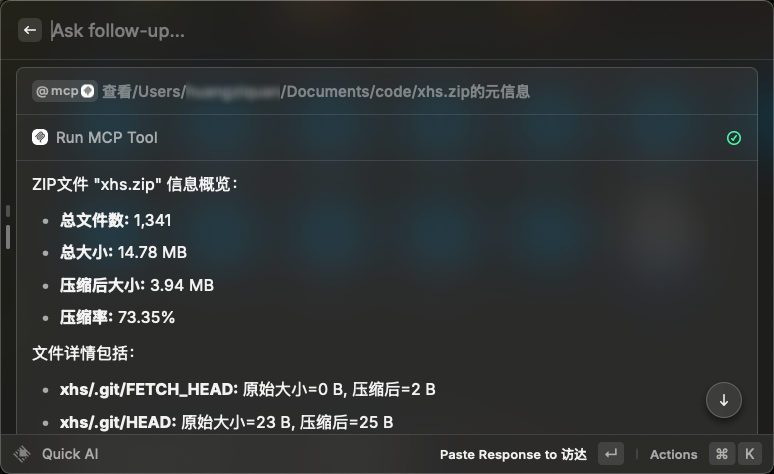
截图